Made with ❤️ by Fawzi // fawzi@designgems.co
A hand-selected collection of 200+ free tools and resources for designers
👉 Submit a tool or resourceAll

1loc
The most useful JavaScript one-liners

3D Bay
Free 3D stock images by CloudDevs

404 Illustrations
Royalty free illustrations for 404 error pages

98.css
A design system for building faithful recreations of old UIs

A11y Text on Background Image
Foreground color accessibility on a background image.

A11ygator
Check if your website is WCAG compliant

Absurd Design
Free surrealist illustrations

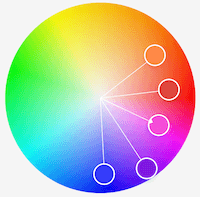
Adobe Color Palette Generator
Create color palettes with the color wheel or image, browse thousands of color combinations

Alt Text Tester
Ensure all your images have alt text for better accessibility

ANDI
Test your web content for accessibility

Animate.css
Just-add-water CSS animations

anime.js
Easy JavaScript animations

Animockup
Free animated mockup maker

Anthony Boyd Graphics
Free mockup textures

Apple Widgets UI Kit
UI Kit for Apple Widgets in Figma.

Archetype
Create beautiful web typography designs

Artboard Manager
Automatically arrange your Sketch Artboards into rows & columns

Avataaars
Create avatar illustrations in Sketch. Combine clothes, hair, emotions, accesories, and colors.

axe-coconut
Chrome extension to check web accessibility

Baymard E-Commerce Page Designs
E-Commerce page design examples with annotated research findings from Baymard.

BehaviourKit
Behavioural science content, insights and tools for creative professionals

Better Google Fonts Finder
Find great Google Fonts based on visual characteristics

Bézier Game
A game to help you master Beziér curves

Black Illustrations
Beautiful and free illustrations of black people for your next digital project

Blobs
Generate beautiful blob shapes for web and flutter apps

Blush
Create, mix, and customize illustrations made by artists around the world

Booklets.io
Browse hundreds of booklets on design, business, freelancing & more. Learn new skills & insights, fast.

BrandColors
The biggest collection of official brand color codes around

Brandfetch
The brand search engine. Easily search brand assets from across the internet.

Bulbman.art
Free illustrations for designers by a father and son artistic team

Bulma
Free, open source CSS framework based on Flexbox

Can’t Unsee
A simple game to test your Design skills

Case Study Club
Curated UX case study gallery

Charco Illustrations
A set of 16 handcrafted illustrations for your web & app projects

Charts
Figma plugin to generate charts that can be added and edited within your document

Checklist Design
A collection of the best design practices.

Cleanmock
Mockup your designs simply and beautifully

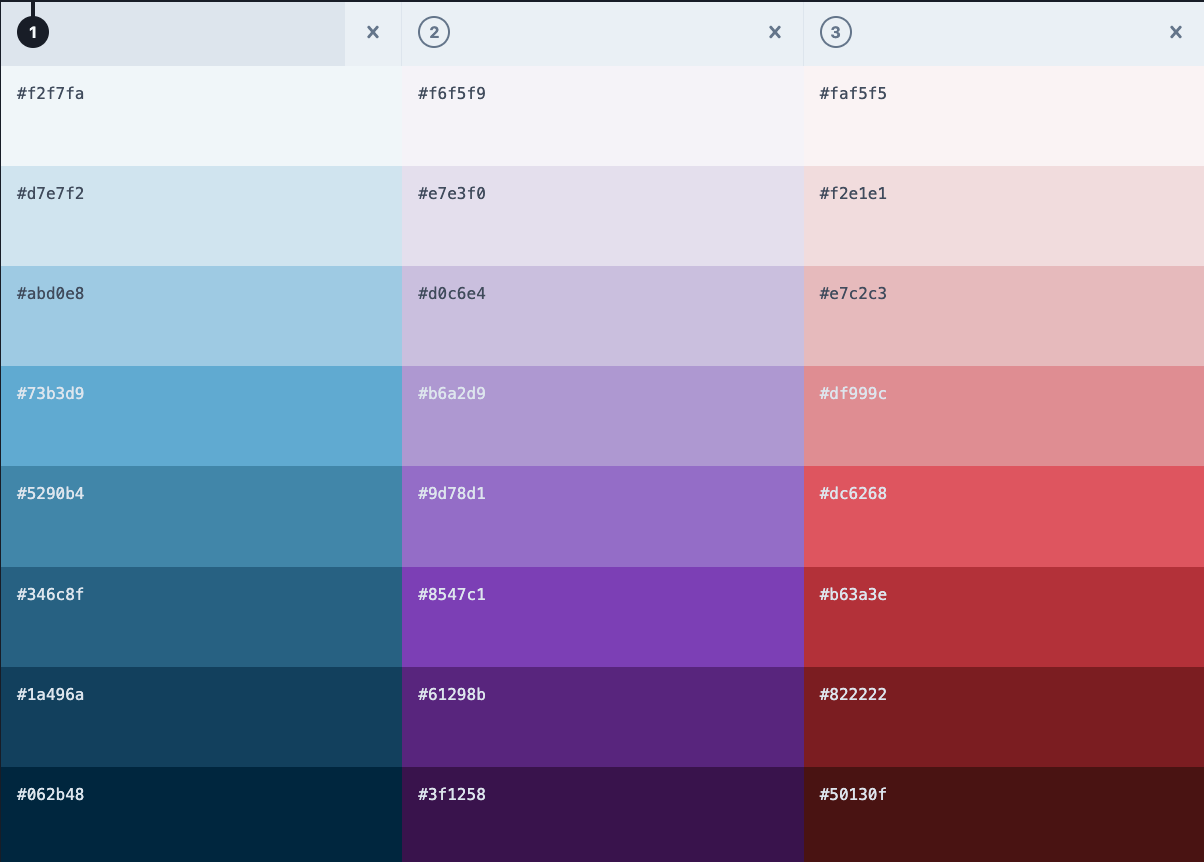
Color Blind
Figma plugin to view your designs in the 8 different types of color vision deficiencies

Color by Cloudflare
Create color palettes and apply color blindness filters

Color Copy Paste
Copy & paste colour directly from your camera to Figma, Sketch, or your browser

Color Hunt
Free and open platform for color inspiration with thousands of trendy hand-picked color palettes

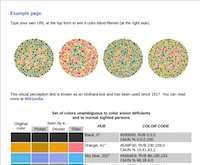
Color Oracle
Color blindness simulator for Windows, Mac and Linux

color x color
A tool to generate color shades using the HSLuv color space

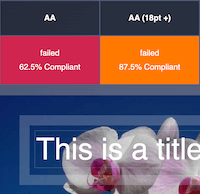
Colorable
Find safe color combinations with predefined colors and check pass/fail scores for the WCAG accessibility guidelines.

Colorblind Webpage Filter
Apply color blindness filters to any URL

ColorKit
Generate color scales by mixing the shades between two colors. Enter a start and end color, and choose the number of blend steps, to reveal the stepped gradient.

Colors & Fonts
Find colors and typography combinations ready to copy paste in one click

Colors UI
Free color palette tool

colors.lol
Overly descriptive color palettes

ColorShark
Test color contrast compliance with the WCAG as set forth by the W3C.

ColorSlurp
Mac app that lets you pick colors from anywhere on your screen with the magnifier

Contra Wireframe Kit
A starter wireframe kit for quick design and prototyping your idea. Works with Figma, Sketch, XD, and Invision Studio.

Contraste
Mac app for checking the accessibility of text against the Web Content Accessibility Guidelines (WCAG)

Coolors.co
Create the perfect palette or get inspired by thousands of beautiful color schemes.

CSS-Tricks
Tutorials and articles to help you become a master of HTML, CSS, and JavaScript

CSS.gg
Open-source CSS, SVG and Figma UI Icons. Available in SVG Sprite, styled-components, NPM & API.

CSSBattle
Use your CSS skills to replicate targets with smallest possible code.

cssgradient.io
Create CSS gradient backgrounds and learn about gradients through technical articles and real-life examples

Culrs
A simple and smart approach to create your color palette

Dark CSS Generator
Generate dark mode CSS for your site in one click

Dash Illustrations
A set of well-crafted illustrations which includes categories like AI, Blockchain, Analytics, E-commerce, Security, and more.

Delesign
Royalty-free illustrations for your projects

Design and Code in Framer X
Create powerful design and code components for your app and design system in Framer X. By Design+Code.

Design Better by Invision
Essential reading on the practices that propel the best design teams forward.

Design Disruptos
A documentary from Invision about the transformational power of design.

Design Kit
IDEO.org's platform to learn human-centered design, a creative approach to solving the world's most difficult problems

Design Principles
An open source collection of Design Principles and methods.

Design Systems in Figma
Complete guide to designing a site using a collaborative and powerful design system in Figma. By Design+Code.

Dimensions.guide
Reference database of the standard measurements and sizes of the everyday objects and spaces that make up our world.

dpi.lv
DPI values for every smartphone, tablet, and laptop

Drawing Humans
Learn how to draw the human body and all it's variations in this series aimed at beginners

DrawKit
Beautiful free vector illustrations

Eagle
A new way to collect, search and organize your image files in a logical way and all in one place

Empathy Prompts
Prompts to consider when making things for others to use
Eva Icons
480 beautifully crafted Open Source icons for common actions and items
Evericons
460+ well-crafted icons for your next project. Free for personal and commercial usage.

Facebook Design
Mockups and other resources from Facebook Design
Favicon.io
Quickly generate your favicon from text, image, or choose from hundreds of emojis

Feather
280+ icons with customizable size, stroke width, and color

Filters.css
CSS only library to apply color filters.

Font Awesome
Get vector icons and social logos on your website with the web's most popular icon set and toolkit.

Font Combinations
Find the perfect font combination for your design project

Font Generator
Generate unique font pairings from Google Fonts

Font in Logo
A search engine to find fonts being used in world-famous logos and brands

FontPair
An extensive library of font pairings using Google Fonts

Fonts In Use
An independent archive of typography

FontSpark
Discover better fonts

Ghost Illustrations
Uncomplicated and smooth illustrations

Gifski
Convert videos to high-quality GIFs

Glaze
Free illustrations, for everything

Grabient
Beautiful and simple UI for generating web gradients

Gradienta
Multicolor gradients that can be downloaded in pure CSS or in JPG

Gramara
The AI-powered Grammar Checker

Graphic Design Basics by Canva
Learn Graphic Design basics with this introductory course by Canva

Graphic Design Basics: Visual Design
Learn the core principles of visual design

Growth Design
Growth & UX case studies in a comic book format.

Hack Design
Weekly design lessons in your inbox

Happy Hues
A color palette inspiration site

Hatchful by Shopify
Create stunning logos in seconds
Heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.

Hex Naw
Test entire palettes or color systems for contrast and accessibility

High Resolution
25 interviews with 25 designers working at companies like Google, Facebook, Microsoft, Airbnb, and more.

How to Center in CSS
An easy-to-use code generator for centering in CSS

htmldom.dev
Common HTML DOM with vanilla JavaScript

HueSnap
Create beautiful color palettes to share and inspire others

Humaaans
Mix-&-match illustrations of people with a design library
IconBros
9000+ free icons grouped in 200+ collections
iconmonstr
4400+ free icons in 300+ collections
Icons8
Free icons, photos, vectors, and music

Illlustrations.co
Open source illustrations kit

Inclusive Design by Microsoft
Inclusive Design resources, toolkits, and booklets from Microsoft Design

Indian Doodle Illustration Pack
Beautiful and free doodles of characters in Indian clothing

Interfacer
High quality mockups and other design resources

Intro to the Design of Everyday Things
This course provides a summary of key concepts from the first two chapters of The Design of Everyday Things by Don Norman.
Ionicons
Premium designed icons for use in web, iOS, Android, and desktop apps. Support for SVG and web font.

IRA Design
Build your own amazing illustrations

Isometric Love
Isometric objects for your design projects. Free for non-commercial use.

Keyframes
Write better CSS with a suite of tools to create CSS Keyframes animations, shadows, colors, and more

Laws of UX
aws of UX is a collection of the maxims and principles that designers can consider when building user interfaces.

Line Awesome
An icon set that can easily replace your Font Awesome icons with really neat and modern line icons

ls.graphics
Free library of mockups for digital devices and physical products

Lukasz Adam Illustrations
Free illustrations, created every week
ManyPixels
Free monochromatic, isometric, two-color, and flatline illustrations

Materialize.css
A modern responsive front-end framework based on Material Design

Meta Tags
Generate meta tags and preview how your webpage will look on Google, Facebook, Twitter and more!

Milanote
Flexible visual workspace for creating moodboards, storing project information and getting feedback on design concepts

Mixfont
A modern font generator with exportable CSS

Mockup World
The original biggest source of free photo-realistic Mockups online

MVP.css
A minimalist stylesheet for HTML elements. No class names, no frameworks.

Noun Project for Mac
Easily drag and drop icons into your favorite apps

Nucleo App
Desktop app that can be used as an icon library and organizer. Over 29,000 icons available.

Octopus.do
Super fast visual sitemap creator

One Click Theme
Free, handpicked freebies and UI Kits for Sketch, Figma, Adobe XD, InVision, Webflow, and Photoshop

Open Peeps
Hand-drawn illustrations of people

paaatterns
Free collection of beautiful patterns for all vector formats

Palettable
Generate beautiful color palettes using the knowledge of millions of designers.

Paletter
Color schemer and manager app for Mac

Paper Illustrations
Incredible set of paper illustrations absolutely free for both personal and commercial use

PaperSizes
The best resource for International Paper Sizes, Dimensions & Formats

pattern.css
CSS only library to fill your empty background with beautiful patterns.

Phospor Icons
Phosphor is a flexible icon family for interfaces, diagrams, presentations — whatever, really.

Picular
Google, but for colors.
pixeltrue
Free SVG Illustrations and Lottie Animations are available for free for personal and commercial use

Poke Illustrations
A hand-crafted set of empty, error & success illustrations for your web, app & any print projects. Comes in light and dark mode.

POP - Prototyping on Paper
Create interactive low-fidelity prototypes on your iPhone or iPad

Principles of UX Design
Free e-book about the Principles of UX from InVision

PXtoEM
PX to EM conversion made simple.

Random Microcopy Prompts
Get a random microcopy prompt and improve your UX Writing skills

Randoma11y
A fun random accessible color scheme generator

Responsively
Preview your code on all devices all at once

Retroooo Folks!
Vector-based library of hand-drawn sketches, created for Adobe Illustrator, Sketch and Adobe Draw.

Scale by Flexiple
One new high-quality, open-source illustration each day. Use our color-picker to adapt the illustrations to your brand identity!

Scrimba
Learn to code with interactive tutorials

Scripts for Adobe Illustrator
Ready to add scripts written in JavaScript for Adobe Illustrator

ShapeFactory
Simple design tools for everyone: create logos, gradients, and duotone pictures

Shapefest
A massive library of free 3D shapes for all your needs.

Sharpen
Design challenge generator

Shortcuts.design
Every shortcut for designers in one place

Shorthand
Free and open source css framework, that allows you to make unique and modern design without writing any css

Show + Tell
Create presentations in Figma with a single click

Sim Daltonism
The color blindness simulator for iOS and Mac

Sketch Course
Introduction to Sketch Basic Tools

sketchvalley
Hand-drawn free vector illustration resources for your projects

Smash Illustrations
Awesome illustration constructor with colorful and trendy characters

SmoothShadow
Create really smooth shadows by tweaking alpha, offset and blur with individual easing curves.

Snapfont
Live font previews on any webpage

Stark
The suite of integrated accessibility compliance tools for product development teams. Works with Sketch, Figma, and XD.

Stories by Freepik
Free illustrations in 5 different styles
Streamline Icons
The largest icon pack with 30,000+ free icons

Streamline Lab
Over 80 free vector illustrations

Tachyons X-Ray
Toggle a background grid on any webpage which can help you line elements up vertically and horizontally with each other.

Tailwind CSS
Highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs

Texture.js
SVG patterns for Data Visualization

The A11Y Project
A community-driven effort to make web accessibility easier.

The Design Thinking Workshop Kit
A free design thinking workshop kit by Marvel, includes a presentation deck, facilitator guide, and workbook.

The League of Moveable Type
The original, the first, the open-source font foundry.

The Noun Project
Free icons for everything

The User Testing Field Guide
Free eBook by Marvel that gives you a step-by-step guide and template pack to help start your first usability test

Threed
Generate 3D Mockups right in your Browser

Type Anything
Simple tool to create great font combinations

Type Scale
A visual type scale calculator

UI Store
Free UI resources for every design tool

UI8
400+ design freebies including UI Kits, Icons, Wireframes, etc.

unDraw
Free illustrations with customizable colors

unscreen
Remove video backgrounds

Unsplash
The internet’s source of freely-usable images. Powered by creators everywhere.

urspace
Dynamic and robust portfolio builder

User Experience by accenture
Learn about why user experience (UX) is important, the research and design basics, and the tools and testing techniques used in UX

Vector Creator
Create engaging custom illustrations

Vector Mockups
Free collection of presentation mockups, compatible with Sketch, Figma, and Photoshop.

WAVE
Web Accessibility Evaluation Tool

WCAG Quick Reference Guide
Quick reference to Web Content Accessibility Guidelines (WCAG) 2 requirements and techniques

Web Accessibility by Google
Learn how to make accessible web applications

web.dev
Run an audit on your website to evaluate your site's performance, accessibility, and SEO

Webflow Course
Design and animate a high converting landing page with advanced interactions, payments and CMS

Webflow Ebooks
Free ebooks on responsive web design, freelancing, and more.

WebGradients
Free collection of 180 linear gradients, available in CSS, PNG, Sketch, and Figma formats

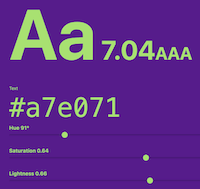
Who Can Use
Check if your color combination is accessible

Whoosh Illustrations
Free illustrations, compatible with Sketch, Figma, and XD.

XD Guru
A large collection of free and premium resources for Adobe XD
